Flexbox
Flexbox позволяет размещать элементы в одном направлении - либо в строку, либо в столбец, в отличие от CSS Grid, где можно размещать элементы в двух направлениях.
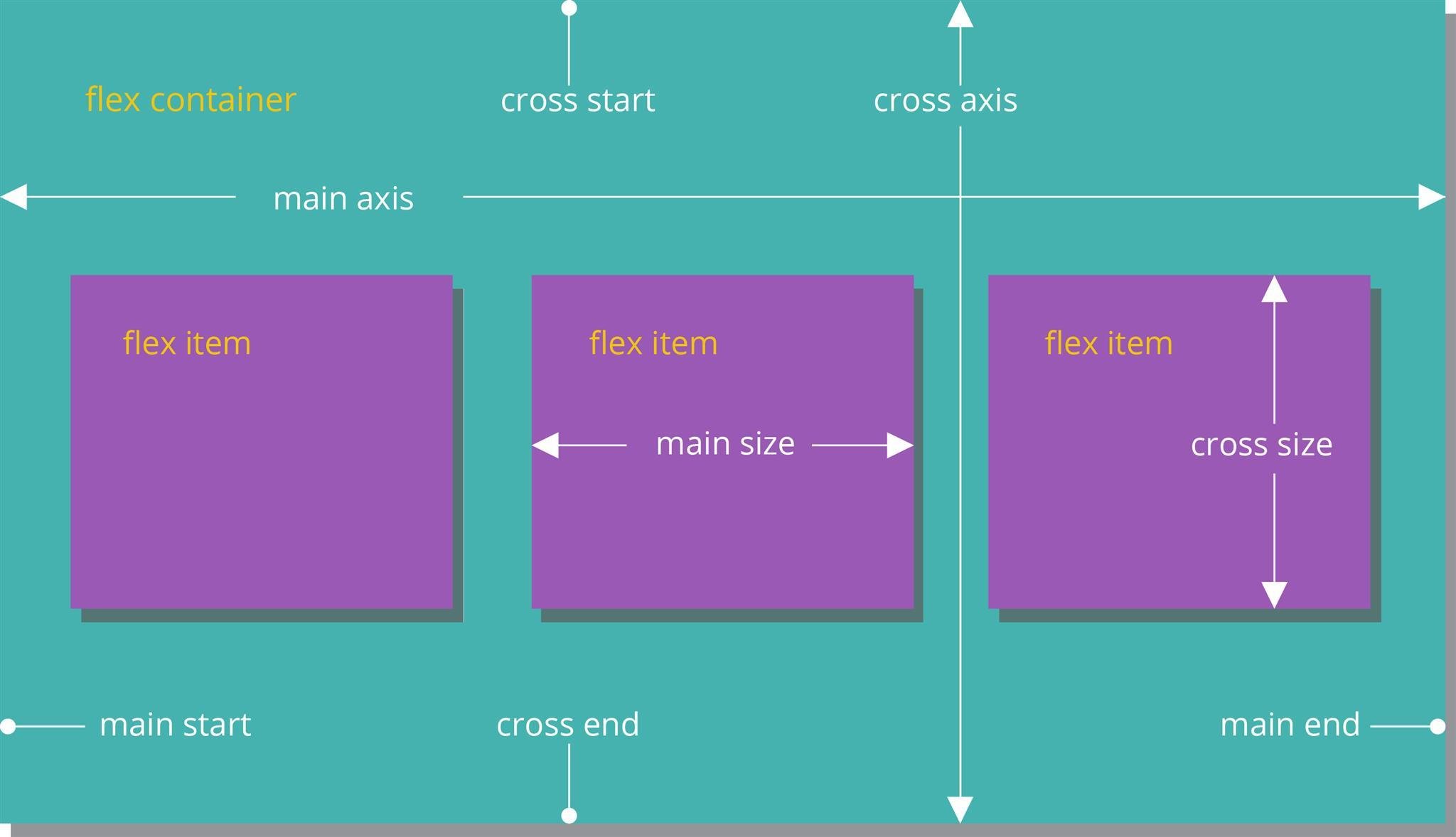
Основные понятия в технологии Flexbox - это flex-контейнер, который представляет собой контейнер-родитель, содержащий в себе дочерние flex-элементы. Выравнивать flex-элементы можно в двух направлениях по двум осям - главной и поперечной. Элементы располагаются по порядку вдоль главной оси в зависимости от её направления.
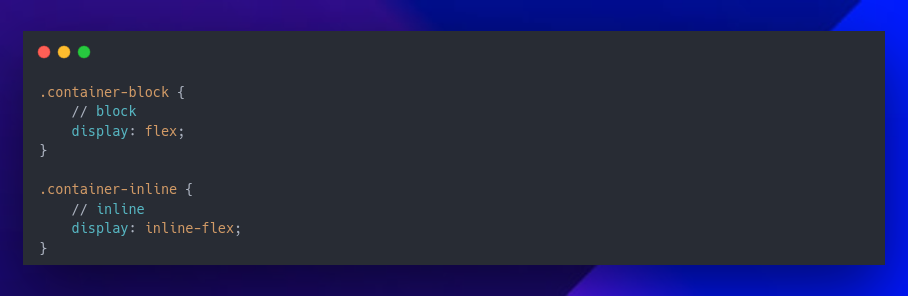
Flex-контейнер может быть как блочным, так и строчно-блочным элементом:

Размеры flex элементов
flex-basis по умолчанию значение auto (размер подстраивается под контент), данное свойство влияет на ширину (главная ось горизонтальная) или высоту (главная ось вертикальная) flex-элемента в зависимости от направления главной оси. Свойство flex-basis перекрывает значени свойства width.
flex-grow по умолчанию значение 0 (размер подстраивается под контент), данное свойство определяет сколько свободного пространства во flex-контейнере должно быть отдано каждому элементу. Если все элементы одного уровня вложенности имеют одинаковый flex-grow, то все они получат одинаковую долю свободного пространства, в противном случае оно распределяется в соответствии с соотношением согласно различными коэффициентами flex-grow: ( 1 или 2 или 3 или N...).
flex-shrink по умолчанию значение 1, данное свойство определяет фактор сжатия flex-элемента. Flex-элементы будут заполнять контейнер в зависимости от значения flex-shrink, когда ширина flex-элементов шире, чем flex-контейнер. Чем выше значение у конкретного элемента, тем сильнее он будет сжиматься по отношению к другим. Обратный функционал от flex-grow.
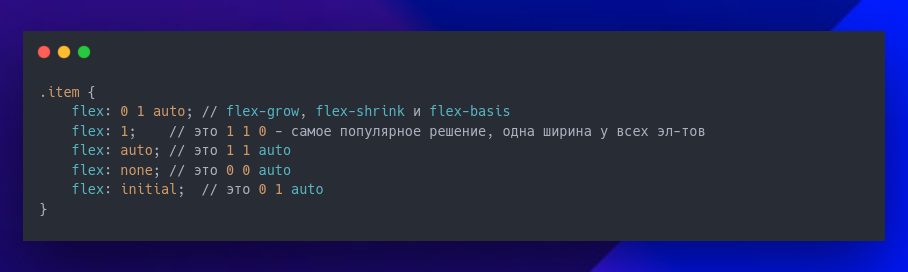
На практике эти три свойства используется вместе flex-grow, flex-shrink и flex-basis, и записываются с помощью краткой записи flex:

Выравнивание flex элементов
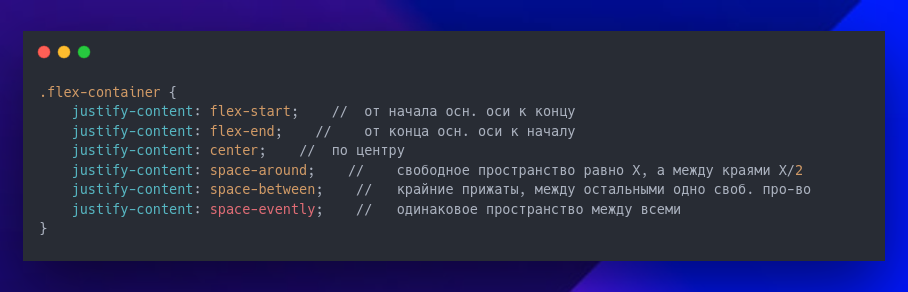
justify-content по умолчанию значение flex-start, данное свойство назначается flex-контейнеру и выравнивает элементы вдоль главной оси. Также может принимать следующие значения:

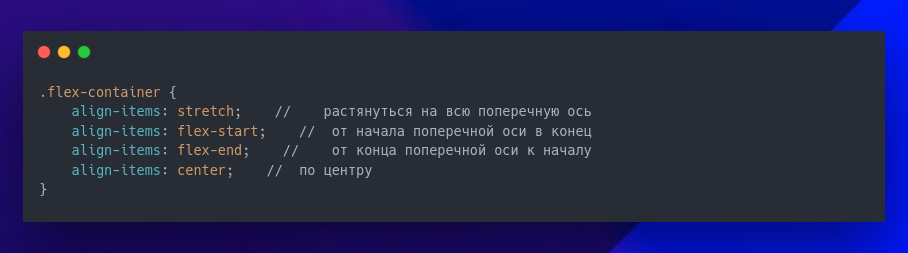
align-items по умолчанию значение stretch, данное свойство назначается flex-контейнеру и выравнивает элементы вдоль поперечной оси. Также может принимать следующие значения:

align-self принимает те же значения, что и align-items, но применяется к конкретному flex-элементу, чтобы задать ему отдельное выравнивание вдоль поперечной оси.
order по умолчанию значение 0, данное свойство определяет порядок, используемый для размещения flex-элементов во flex-контейнере. Элементы располагаются в восходящем порядке, элементы с одинаковым значением order располагаются в том порядке, в каком они находятся в исходном коде. Допустим элемент со значением order: 1; окажется самым последним, так как у всех остальных элементов по умолчанию значение 0! Допускаются отрицательные числа.
Направления осей

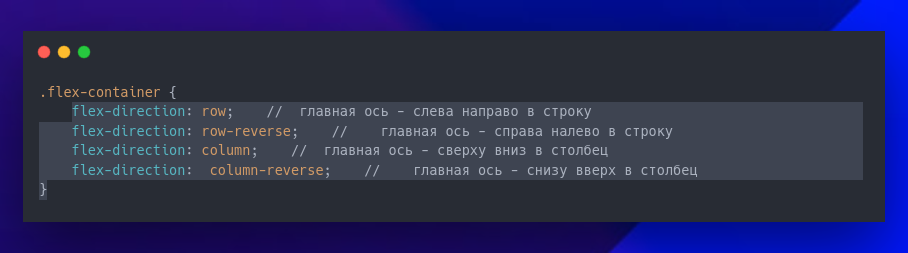
flex-direction - свойство, указывающее на то, как flex-элементы располагаются во flex-контейнере по главной оси и направлению (normal или reversed). По умолчанию значение row. Чаще всего используется смена направления со строки (row) на столбец (column), при этом происходит поворот осей на 90 градусов по часовой стрелке. Если добавляется reverse, то разворот осей происходит на 180 градусов по часовой стрелке.

Важно помнить, что значения row и row-reverse зависят от направления текста flex-контейнера. Если его атрибут direction равен ltr, row расположена горизонтально слева направо, а row-reverse - справа налево; если атрибут direction равен rtr, row расположена горизонтально справа налево, а row-reverse - слева направо.
Строки и колонки
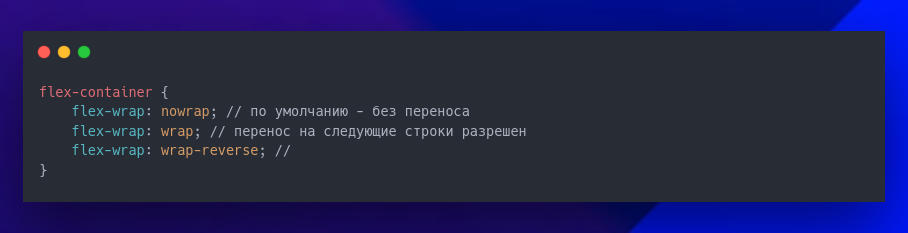
flex-wrap задаёт правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков. Если перенос разрешён, то возможно задать направление, в котором выводятся блоки. Данное свойство задается flex-контейнеру. По умолчанию значение nowrap, при таком варианте flex-элементы располагаются в одну линию, и возможен выход за пределы контейнера (переполнение).

Игра для изучения Flexbox

Видео:
Ulbi TV -> www.youtube.com
WebDev -> www.youtube.com