Таблицы
Таблица состоит из строк и столбцов и предназначена для структурирования данных. Простейшая таблица создается при помощи тега table, внутри которого могут располагаться следующие теги:
- tr расшифровывается как «table row» - строки таблицы;
- td расшифровывается как «table data» - ячейки таблицы, создают столбцы;
- tb расшифровывается как «table body» - тело таблицы;
- tf расшифровывается как «table footer» - футер таблицы;
- th расшифровывается как «table header» - ячейка-заголовок, имеющая жирное начертание и выравнивание по центру;

С помощью CSS можно управлять размерами таблицы, задавая тегу table желаемую ширину и высоту. Но нужно понимать, что у таблицы есть минимальные размеры, которые зависят от контента, меньше которых она не сожмётся. Ширина таблицы по умолчанию подстраивается под контент внутри, если не задавать дополнительные CSS-свойства. Задать границы элементам tr, thead, tfoot, tbody нельзя, поэтому задавать их следует тегам table, th или td.
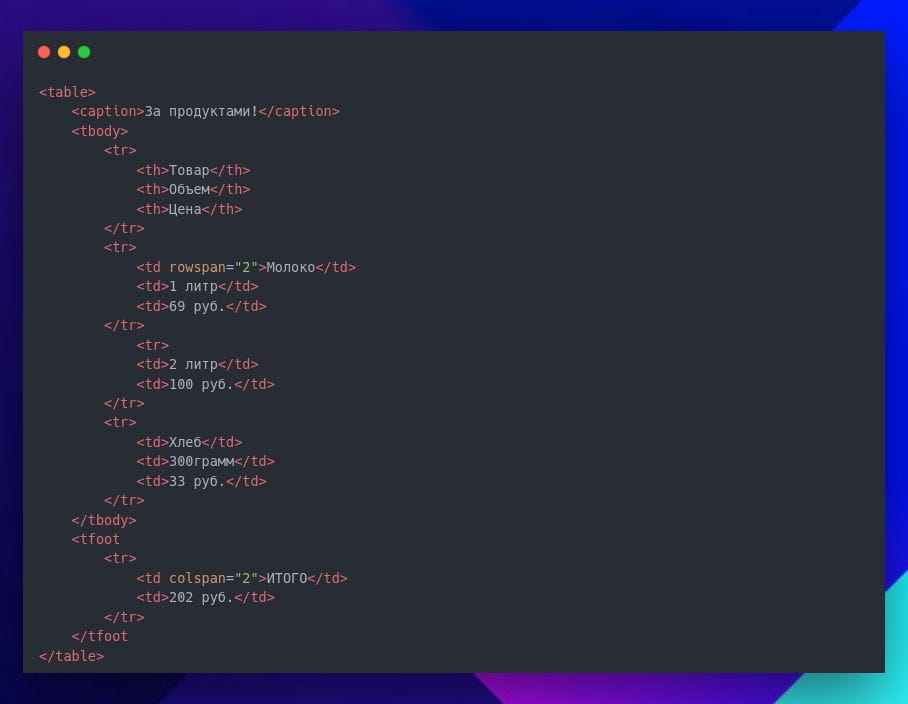
Заголовок таблицы - тег caption должен размещаться внутри тега table, причём непосредственно первым.
Теги td и th располагаются внутри тегов tr. Почти всё текстовое содержимое таблицы размещается внутри тегов td. В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, но ячейки можно объединять для создания более сложно конфигурации.
Рамки задаются с помощью CSS при помощи свойства border, которое задаёт рамки для всех сторон ячейки. Чтобы избавиться от двойных рамок между ячейками, используется CSS-свойство для таблицы border-collapse со значением collapse, которое убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
CSS-свойство padding задаёт внутренние отступы элемента со всех сторон. Размеры столбца зависят от самого длинного слова в столбце. Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS:
- по горизонтали при помощи CSS-свойства text-align (left, center и right).
- по вертикали при помощи CSS-свойства vertical-align (top, middle и bottom).
Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов th или td, при этом удалив пустые теги из разметки (ячейка захватывает место справа). Объединение ячеек по вертикали посложнее. Оно осуществляется с помощью атрибута rowspan у тега tr. Если задать ячейке атрибут rowspan="2", то ячейка растягивается на следующую строку вниз.
Существуют также теги логической группировки : thead, tbody, tfoot. Эти теги дают возможность лучше читать разметку сложных таблиц, а таблица, свёрстанная по таким тегам, может отобразиться в поисковике:
- тег thead отвечает за шапку таблицы и должен располагаться в разметке сразу за открывающим table или после caption, но строго до tbody и tfoot.
- тег tbody предназначен для основной части таблицы. Внутрь него помещаются строки с данными. Возможно использовать несколько тегов в таблице, разделяя данные на отдельные блоки.
- тег tfoot - некая строка с итогом данных таблицы. В таблице может быть только один блок tfoot. Веб-браузер всегда рендерит его внизу таблицы, даже если этот блок идёт в разметке не последним.
Списки
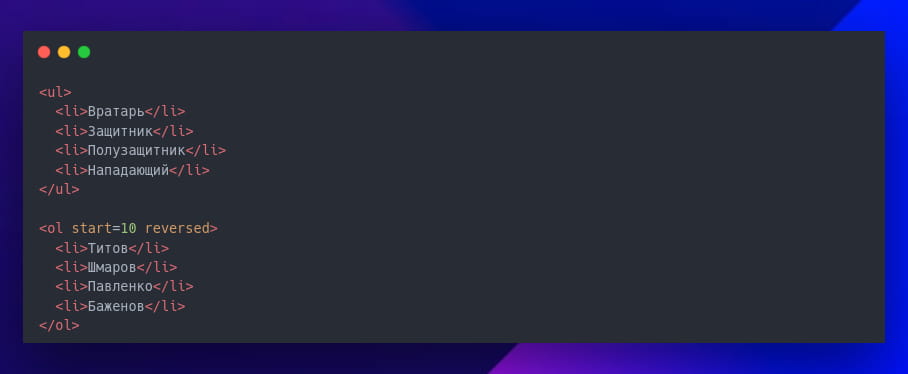
В html для создания нумерованного и ненумерованного списков используются теги-обертки ol (ordered list) и ul (unordered list). Сами элементы списка оборачиваются в тег li (list item). Списки можно вкладывать друг в друга, поддерживается любая вложенность (главное не запутаться).

Дочерними тегами обязательно должны быть li, в которые уже могут быть вложены любые другие теги!
Элементу ul последовательность в списке не важна. Сами маркеры могут быть разных форм (в форме точки, круга или прямоугольной формы), а задаётся это в CSS, используя свойство list-style-type.
В упорядоченном списке ol при помощи атрибутов можно менять следующие свойства:
- при помощи атрибута reversed - нумерация пунктов идет в обратном порядке;
- при помощи атрибута start="3" - нумерация пунктов идет c цифры 3;
- при помощи атрибута type="a" - нумерация пунктов буквами, римскими цифрами или цифрами.
Ещё есть список описаний, для которого используют теги: dd, dd, dt.
- элемент dl является внешней обёрткой для элементов списка.
- элемент dt используется для вёрстки термина либо ключа в паре «ключ-значение». Как правило, следом за ним идёт либо ещё один тег dt, либо тег dd.
- элемент dd верстается определение термина, либо значение в паре «ключ-значение». Следом за этим тегом может идти как ещё один тег dd, так и тег dt (следующий термин).
Дока - ol
Дока - ul
Дока - dl, dd, dt
MDN Web Docs - список
Ссылки
Для создания ссылок используется парный тег а (anchor - якорь), внутрь которого записывается текст ссылки, отображаемый на странице в браузере. Внутрь ссылки можно вкладывать не только текст, но и другие теги (по спецификации html5 можно вкладывать всё, кроме других ссылок).

Основные атрибуты ссылок:
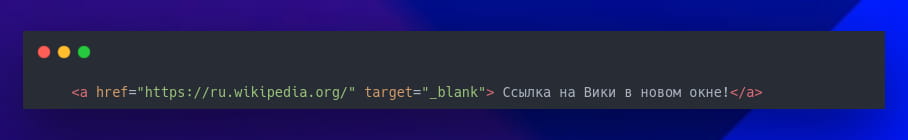
- href="url" - адрес ссылки, по которому перейдёт пользователь, нажав на ссылку. Может вести не только на страницы в интернете, но также на почту и телефон href="mailto:ya@ya.xyz" или href="tel:+9001234567";
- target="_blank" - открыть ссылку по внешней вкладке;
- href="#id" - якорь на элемент, имеющий данный id;
- download="Новое имя файла" - ссылка на скачивание файла или другая страница — главное, чтобы они находились на том же домене, что и ссылка;
- ping - следит, что пользователь перешёл по тому URL-адресу, который в нём указан.
Вместе с атрибутом target лучше использовать rel="noopener noreferrer", чтобы в момент открытия внешние сайты не узнали лишнего про текущую страницу! Чтобы отправить пользователя в самый верх страницы, используйте href="#top" или href="#". Ссылку нельзя вкладывать в ссылки! Поскольку ссылка строчная, лучше вкладывать её в блочный элемент, а не наоборот.
Дока - тег a
MDN Web Docs - ссылка
See the Pen Html #2 by Vadim Monastyrskiy (@vadim-m) on CodePen.