Prettier
Prettier - это средство для форматирования кода, которое нацелено на использование определенных правил по оформлению кода, как при работе в команде, так и в самостоятельных проектах. Это настраиваемый форматировщик кода, который поддерживает множество языков и интегрируется с большинством редакторов. Примеры использования в связке с VS Code, а также подробные настройки можно найти на официальном сайте.
Работа в VS Code
Для добавления Prettier необходимо установить расширение и активировать форматировщик в настройках редактора.
Файл с конфигурацией .prettierrc
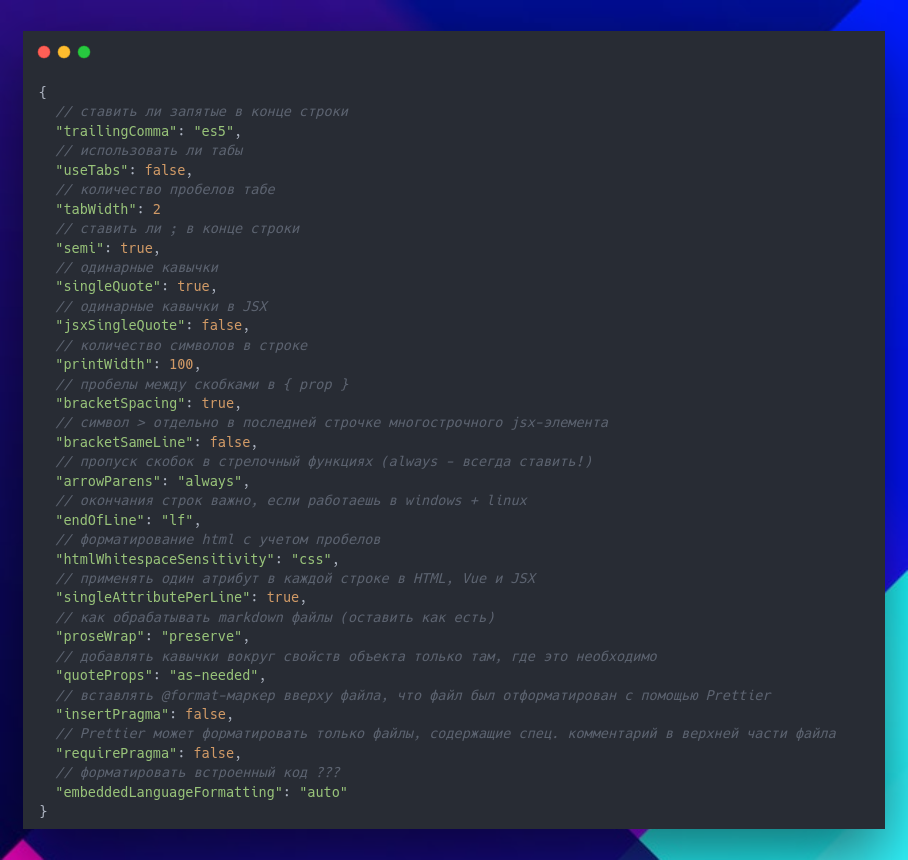
Чтобы использовать в проекте определенные настройки форматирования, необходимо добавить в корень проекта конфиг-файл с именем .prettierrc, в котором в формате JSON необходимо указывать нужные пары ключ-значения:

Ссылка на конфиг-файл с моими базовыми настройками Prettier для проекта.
{
// ставить ли запятые в конце строки
"trailingComma": "es5",
// использовать ли табы
"useTabs": false,
// количество пробелов табе
"tabWidth": 2
// ставить ли ; в конце строки
"semi": true,
// одинарные кавычки
"singleQuote": true,
// одинарные кавычки в JSX
"jsxSingleQuote": false,
// количество символов в строке
"printWidth": 100,
// пробелы между скобками в { prop }
"bracketSpacing": true,
// символ > отдельно в последней строчке многострочного jsx-элемента
"bracketSameLine": false,
// пропуск скобок в стрелочный функциях (always - всегда ставить!)
"arrowParens": "always",
// окончания строк важно, если работаешь в windows + linux
"endOfLine": "lf",
// форматирование html с учетом пробелов
"htmlWhitespaceSensitivity": "css",
// применять один атрибут в каждой строке в HTML, Vue и JSX
"singleAttributePerLine": false,
// как обрабатывать markdown файлы (оставить как есть)
"proseWrap": "preserve",
// добавлять кавычки вокруг свойств объекта только там, где это необходимо
"quoteProps": "as-needed",
// вставлять @format-маркер вверху файла, что файл был отформатирован с помощью Prettier
"insertPragma": false,
// Prettier может форматировать только файлы, содержащие спец. комментарий в верхней части файла
"requirePragma": false,
// форматировать встроенный код ???
"embeddedLanguageFormatting": "auto"
// без комментариев
"trailingComma": "es5",
"useTabs": false,
"tabWidth": 2,
"semi": true,
"singleQuote": true,
"jsxSingleQuote": false,
"printWidth": 100,
"bracketSpacing": true,
"bracketSameLine": false,
"arrowParens": "always",
"endOfLine": "lf",
"htmlWhitespaceSensitivity": "css",
"singleAttributePerLine": false,
"proseWrap": "preserve",
"quoteProps": "as-needed",
"insertPragma": false,
"requirePragma": false,
"embeddedLanguageFormatting": "auto"
}Пропуск файлов и каталогов
Если есть необходимость пропускать форматирование определенных пакок или файлов, то необходимо добавить файл .prettierignore, в котором перечислить нужные пути:
{
# Ignore artifacts:
build
logs
}