Пошаговая инструкция:
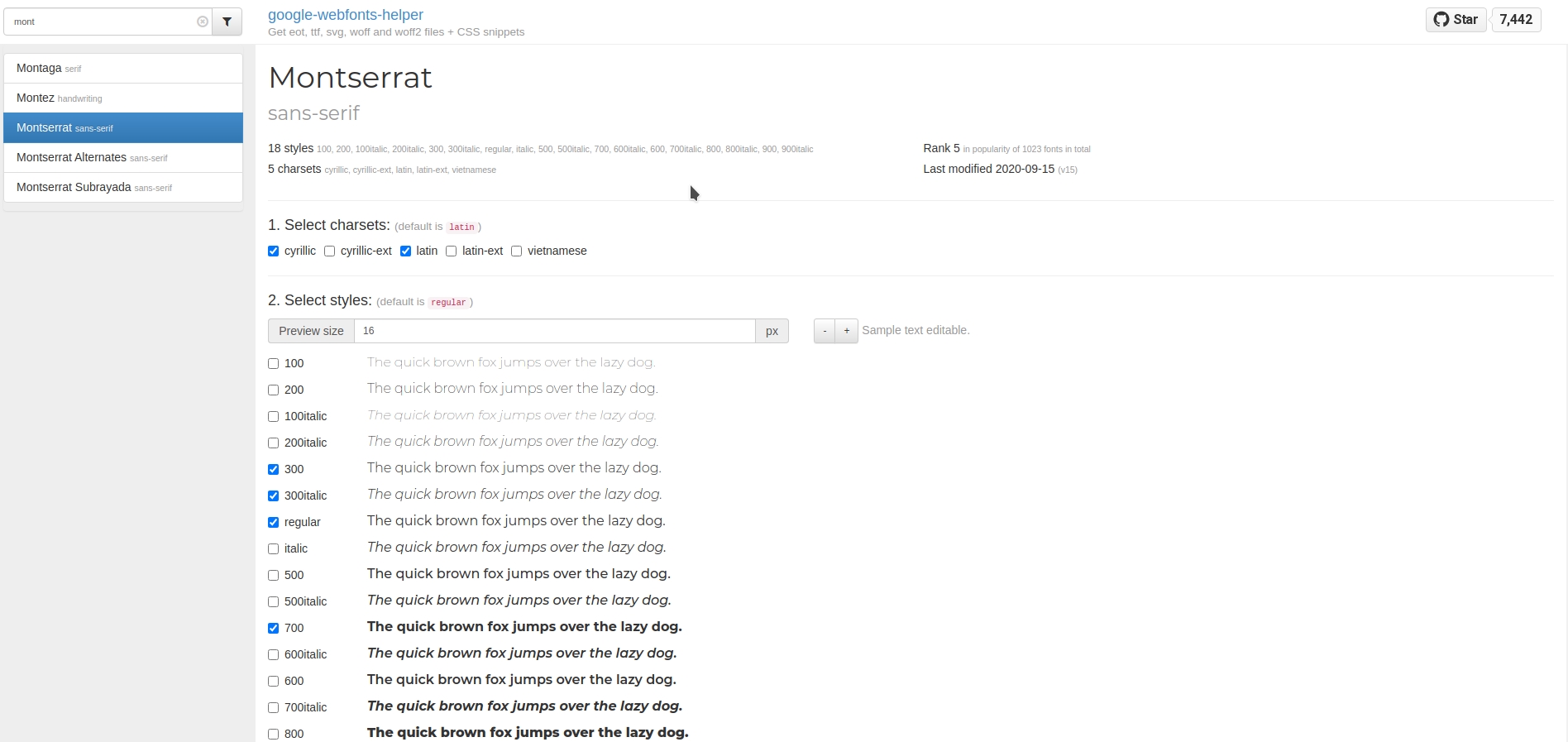
- На сервисе google-webfonts-helper выбираешь нужный шрифт в строке поиска (добавляешь кириллицу, начертания шрифтов и тд.):

- В самом низу страницы синяя кнопка Download files. Скачивается архив с файлами шрифтов в форматах [eot,ttf,svg,woff,woff2]. Все файлы заливаешь на хостинг в папку fonts. October CMS почему-то не разрешает загружать svg шрифты.
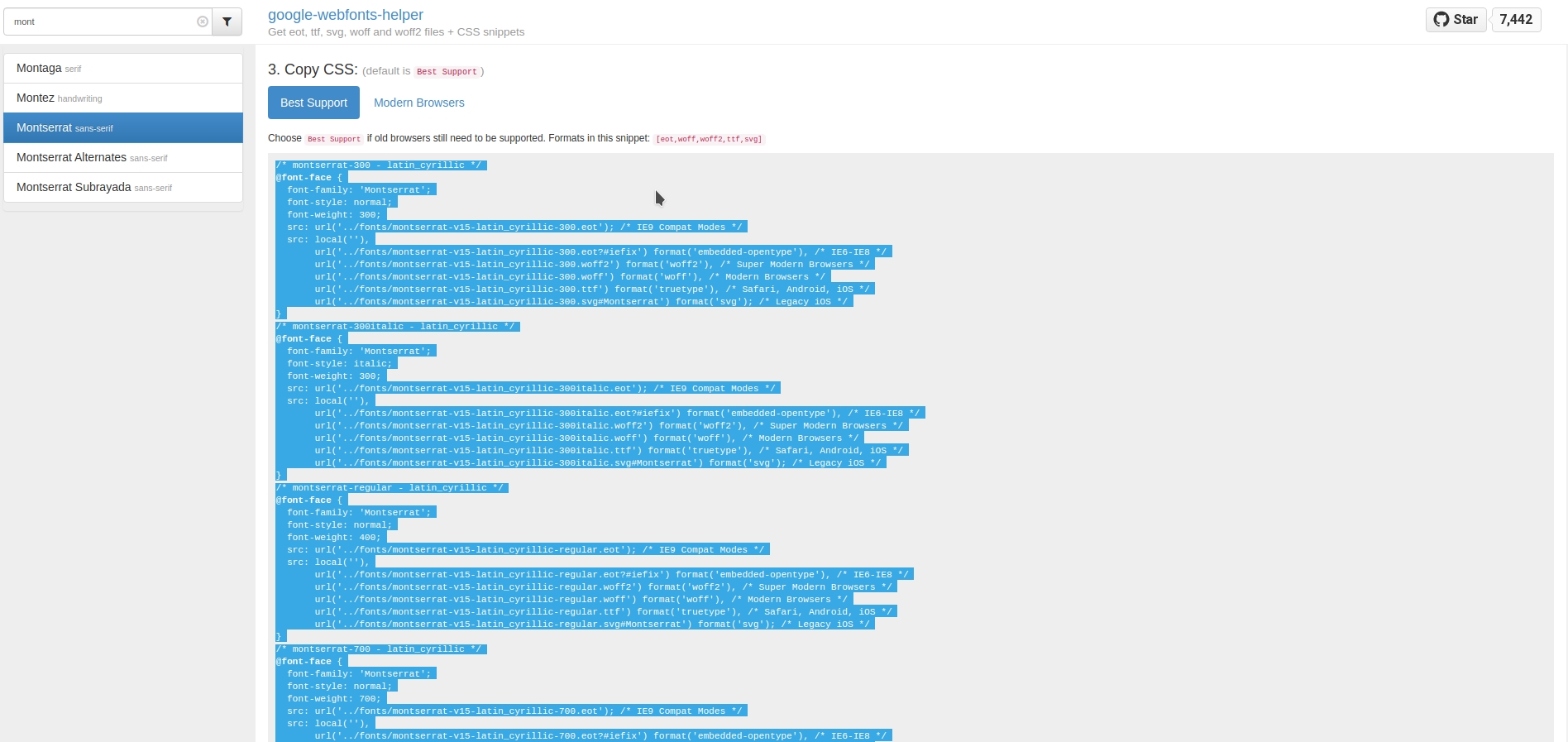
- Добавляешь код CSS в самый верх файла стилей на сайте, не забывая менять в url("_") относительные пути к файлам:

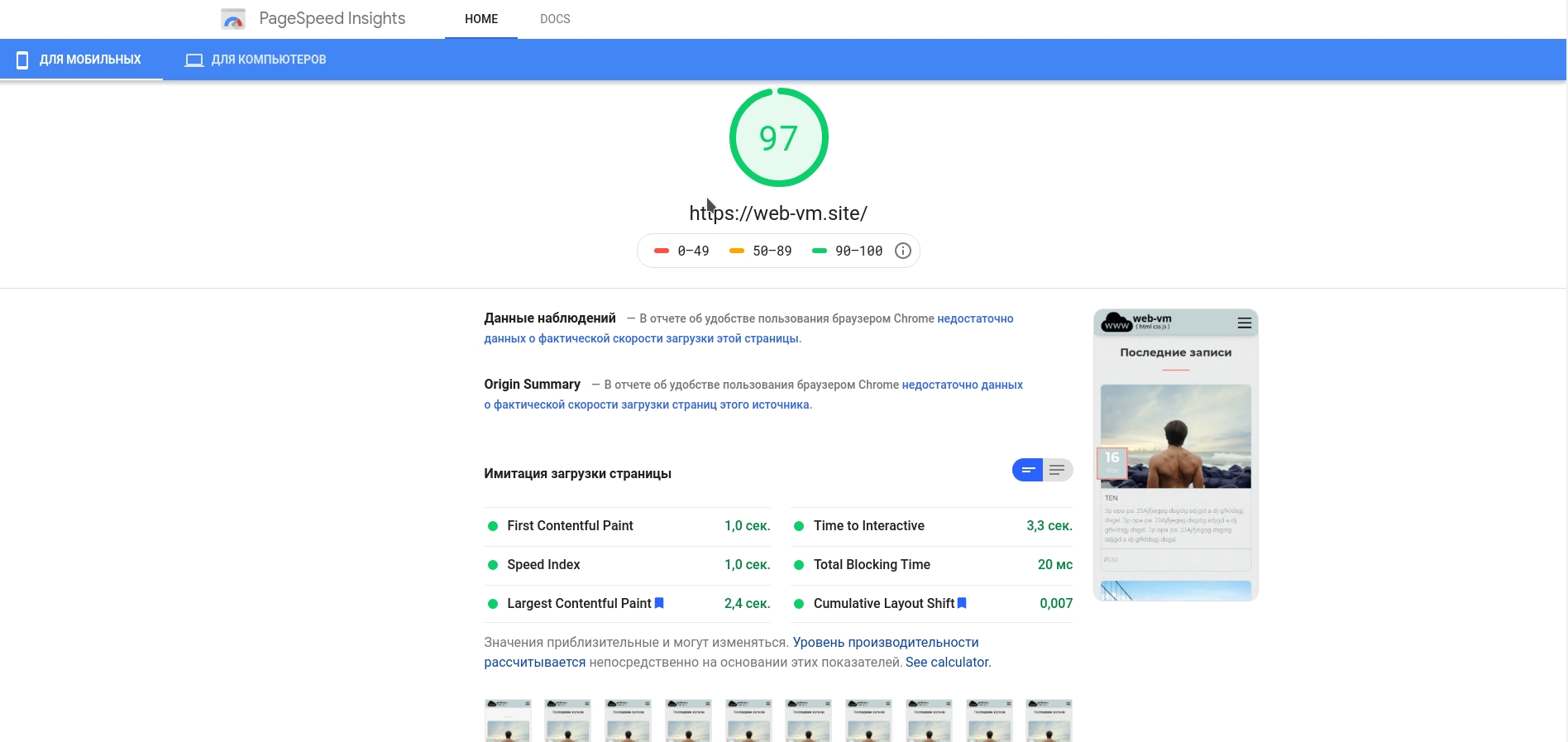
- Готово! Сайт использует локальные шрифты с хостинга. Не знаю на сколько миллисекунд загрузка сайта улучшилась, но Pagespeed Insights показывал потенциальную выгоду 780ms и выдал 97% для мобилок и 100% для PC версии сайта.

P.S. Есть еще небольшая проблема по шрифту, на которую ругается гугл, это мерцание невидимого текста. Суть в том, что некоторые браузеры не начинают отрисовку страницы пока не загрузят все шрифты, поэтому чтобы это пофиксить нужно добавить css правило font-display: swap в коде @font-face стилей сайта.
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: 400;
src: url('../fonts/montserrat-v15-latin_cyrillic-regular.eot'); /* IE9 Compat Modes */
src: local(''),
url('../fonts/montserrat-v15-latin_cyrillic-regular.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/montserrat-v15-latin_cyrillic-regular.woff2') format('woff2'), /* Super Modern Browsers */
url('../fonts/montserrat-v15-latin_cyrillic-regular.woff') format('woff'), /* Modern Browsers */
font-display: swap; /* отобразить встроенный шрифт пока не прогрузился шрифт с хостинга */
}Ссылка на видео с канала BrainsCloud -> youtube.com