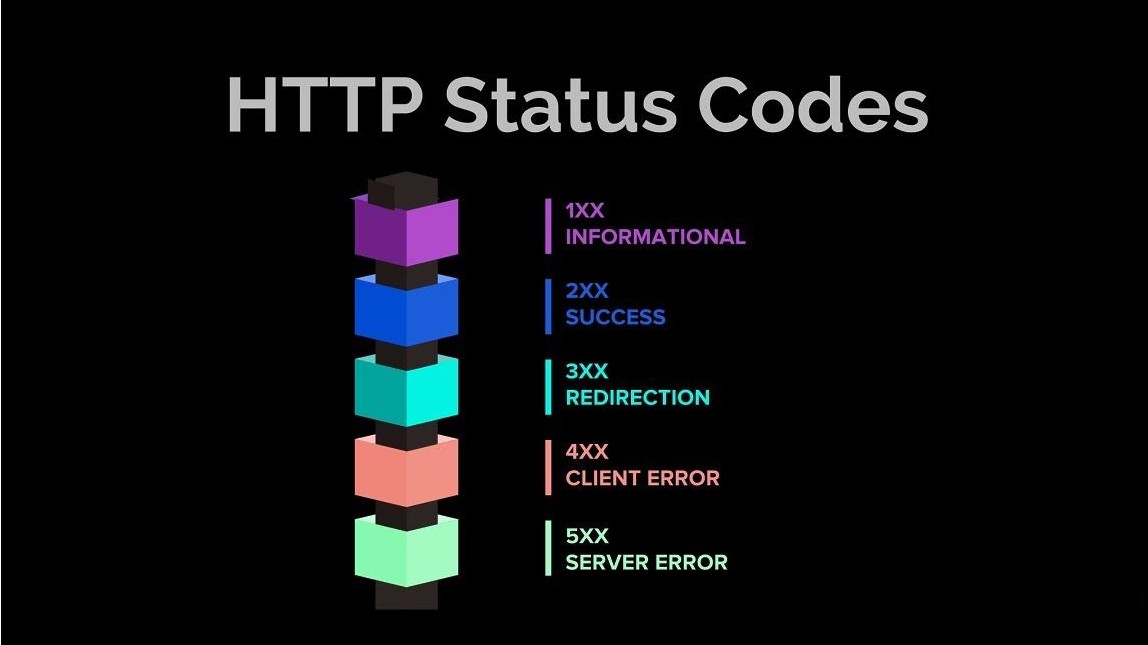
Коды состояния ответа HTTP
Redux Toolkit
ESLint, TS, Prettier, Husky, VSCode
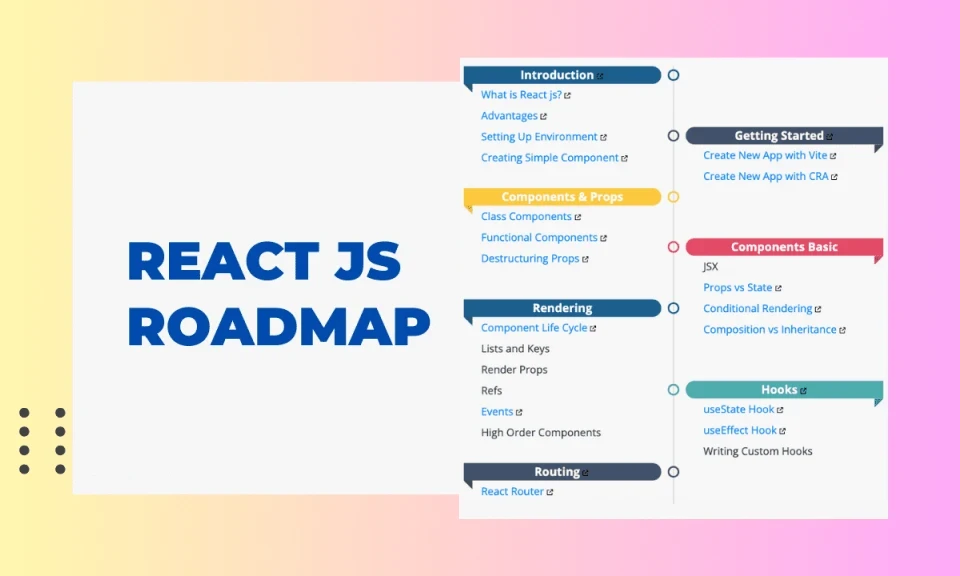
React Roadmap 2024
Vercel + Node.js
Массивы | Основы
Prettier
Отличие outline от border | Margin
This
JavaScript Style Guide
Flexbox
-
Git Tags
Posted in blog on Jun 09, 2024
Основные моменты использования тегов в Git
-
Коды состояния ответа HTTP
Posted in blog on May 05, 2024
Про коды ответов сервера: что значат и как исправить
-
Redux Toolkit
Posted in blog on Apr 26, 2024
Краткое руководство по основам RTK
-
ESLint, TS, Prettier, Husky, VSCode
Posted in blog on Apr 04, 2024
Базовая настройка окружения для React-проекта
-
React Roadmap 2024
Posted in blog on Jan 11, 2024
React Roadmap на 2024 год
-
Vercel + Node.js
Posted in blog on Dec 03, 2023
Как деплоить бэкенд проекта на ноде при помощи связки vercel + github
-
Массивы | Основы
Posted in blog on Jul 09, 2023
Самые основные составляющие массива в JavaScript
-
Prettier
Posted in blog on Jul 02, 2023
Prettier - это самоуверенный форматировщик кода с поддержкой JS, JSX, TS
-
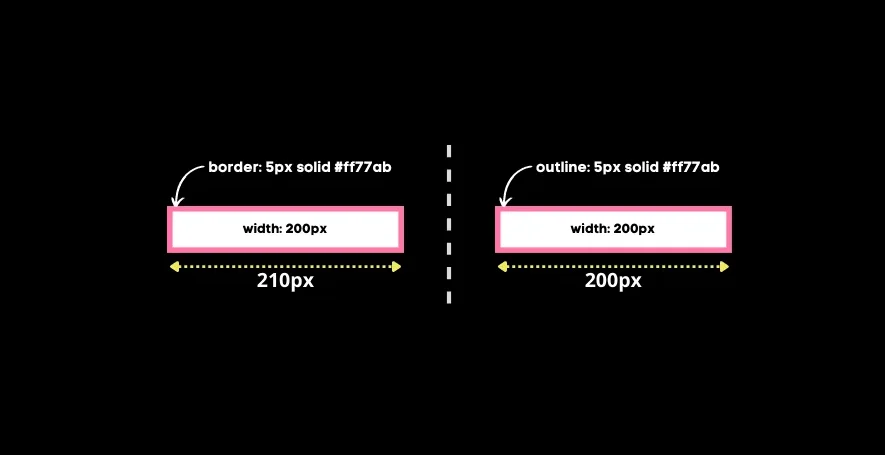
Отличие outline от border | Margin
Posted in blog on Apr 29, 2023
Немного инфы про outline / border / margin
-
This
Posted in blog on Apr 23, 2023
Об особенностях использования ключевого слова «this» в JavaScript
-
JavaScript Style Guide
Posted in blog on Apr 16, 2023
Cтиль написания кода от Google
-
Flexbox
Posted in blog on Apr 09, 2023
Технология Flexbox предоставляет инструменты для создания сложных и гибких макетов